En esta práctica vamos a realizar una aplicación de GIMP de retoque en fotografía digital. Se trata de una idea básica que encontré en el completísimo Bitácora de jEsuSdA (que os recomiendo visitar, especialmente para buscar trucos de GIMP, tutoriales o Linux) y que busca corregir el problema que surge cuando tomamos fotografías desde ángulos inclinados. De forma muy sencilla simularemos que las fotos han sido tomadas frontalmente.
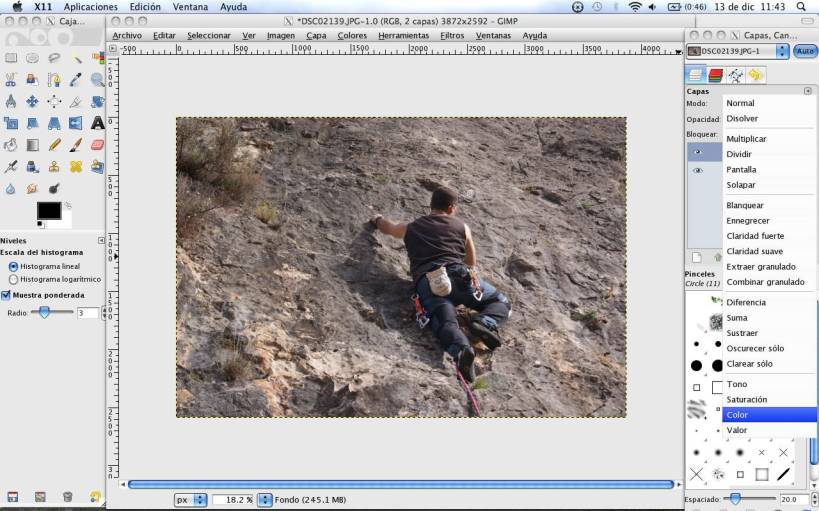
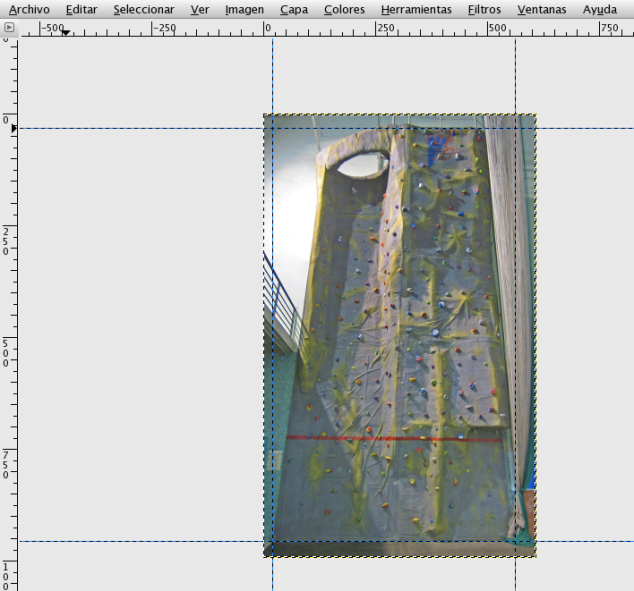
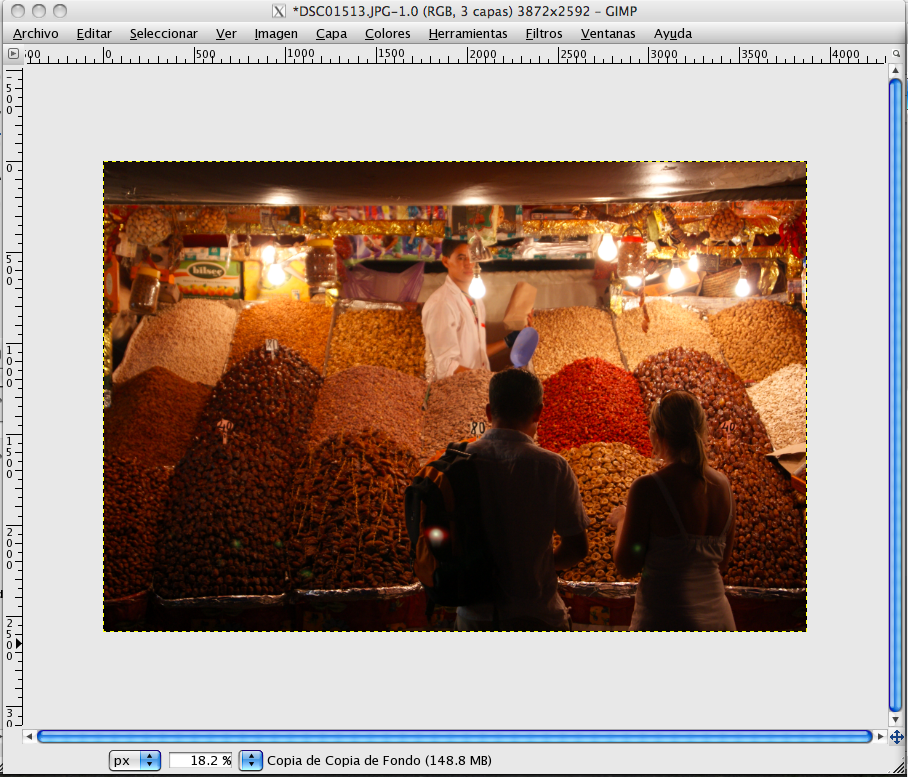
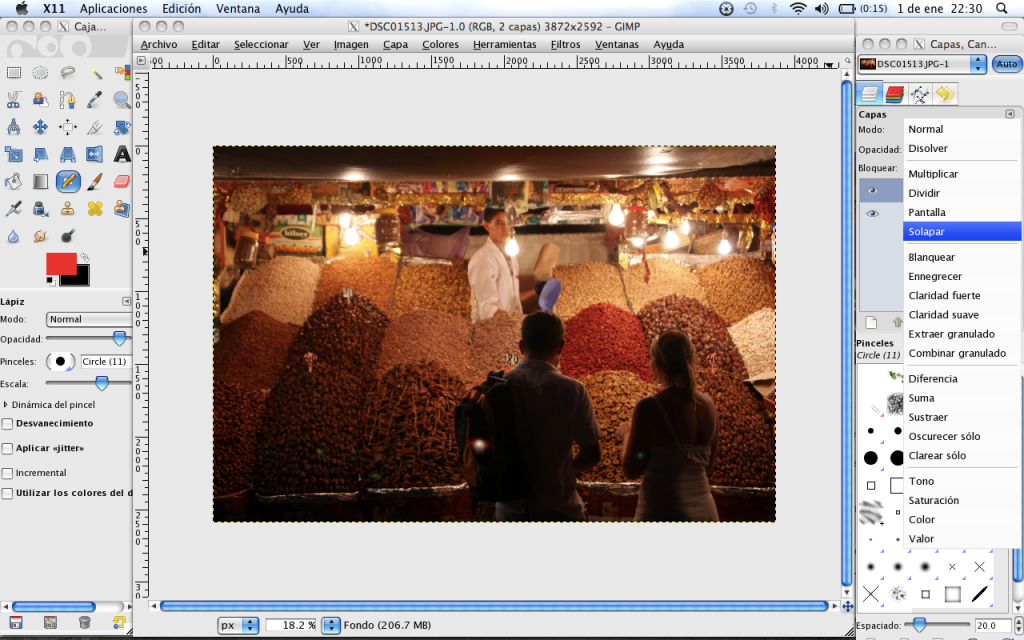
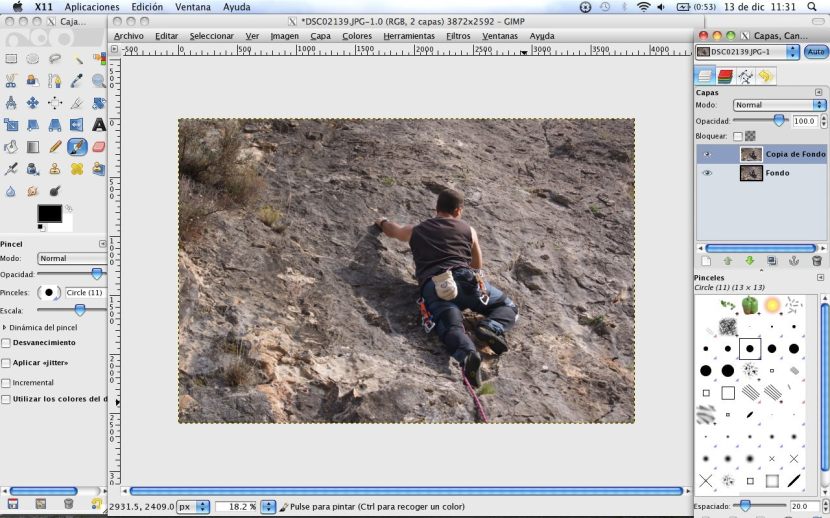
1º. Abrimos la foto original en GIMP. En nuestro caso emplearemos una imagen en la que se aprecia con claridad el problema de perspectiva. La llamamos «Rocódromo».
2º. Utilizaremos las guías (líneas discontinuas que debemos desplazar desde las reglas de Gimp) para encuadrar el objeto y así definir la nueva perspectiva. Lo que haremos es «cercar» la imagen a corregir o parte de la misma puesto que después usaremos las mismas para definir la perspectiva. Para realizarlas debemos tener en cuenta que las guías solo salen desde arriba e izquierda, por tanto desde esas líneas deben surgir ambas líneas para cada dirección.

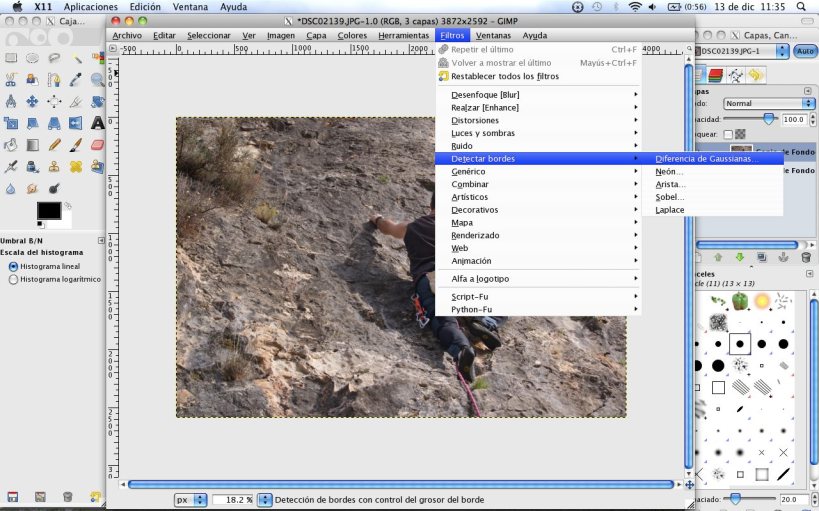
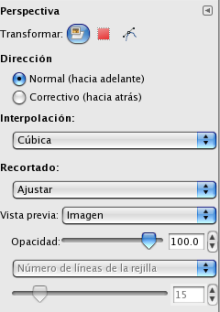
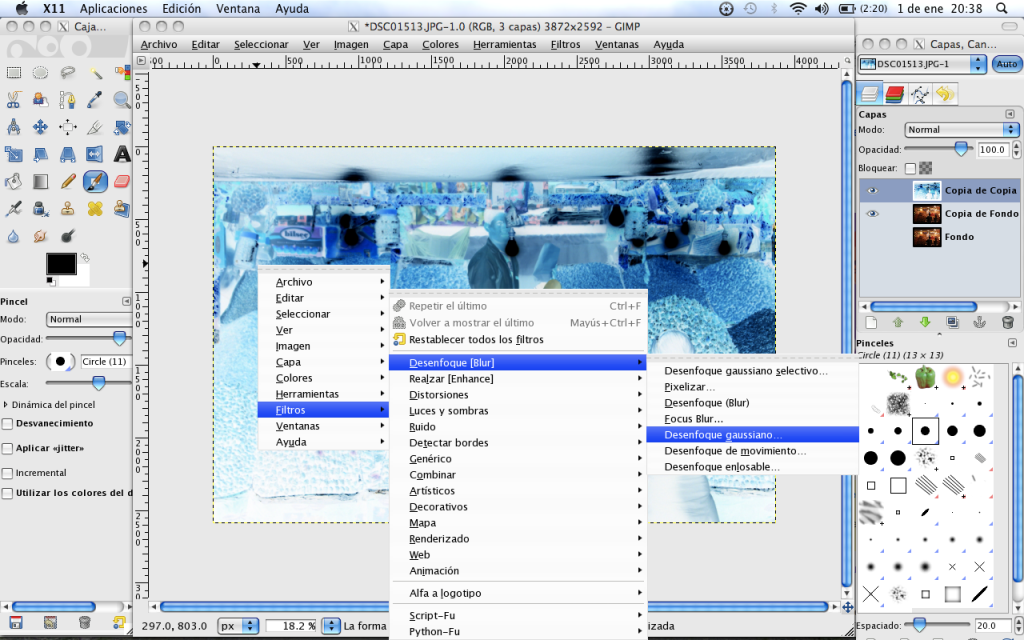
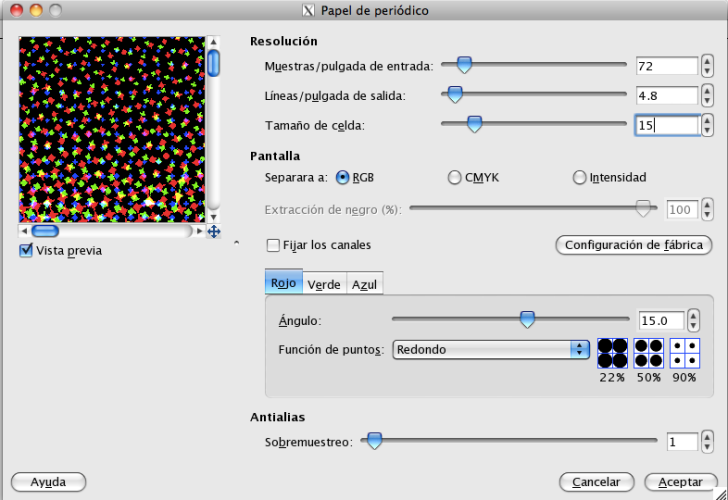
3º. A continuación iremos a Herramientas<Herramientas de transformación<Perspectiva. Una vez pinchamos la opción lo primero que debemos hacer va a ser definir las opciones de la propia herramienta perspectiva. Debemos definir las siguientes opciones:

4º. Tras seleccionar dichos parámetros utilizaremos los cuadrados que aparecerán en las esquinas de la imagen para buscar la perspectiva exacta ayudándonos de las guías que habíamos definido.

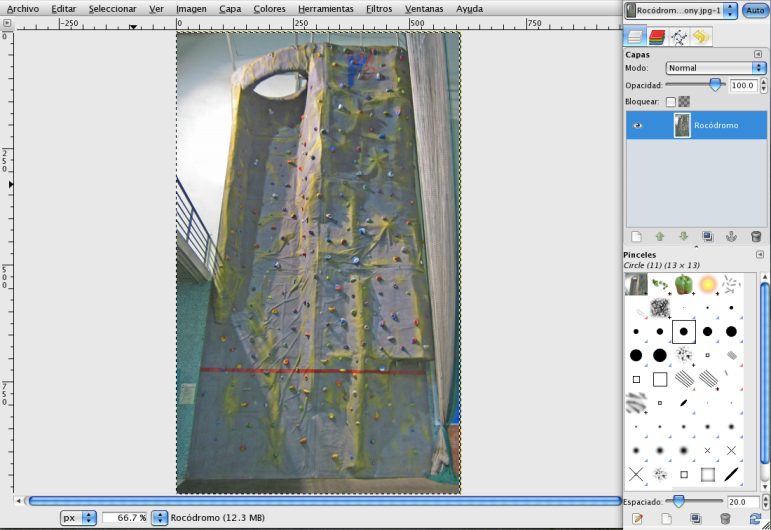
Cuando ajustemos el conjunto pincharemos en Transformar.

La diferencia es sustancial. Veamos el antes y el después del proyecto.


Debemos tener en cuenta que al corregir la perspectiva es posible que perdamos algo de nitidez en las zonas más modificadas, por ello recomendamos utilizar la herramienta con imágenes de buena resolución y evitar correcciones demasiado grandes.





































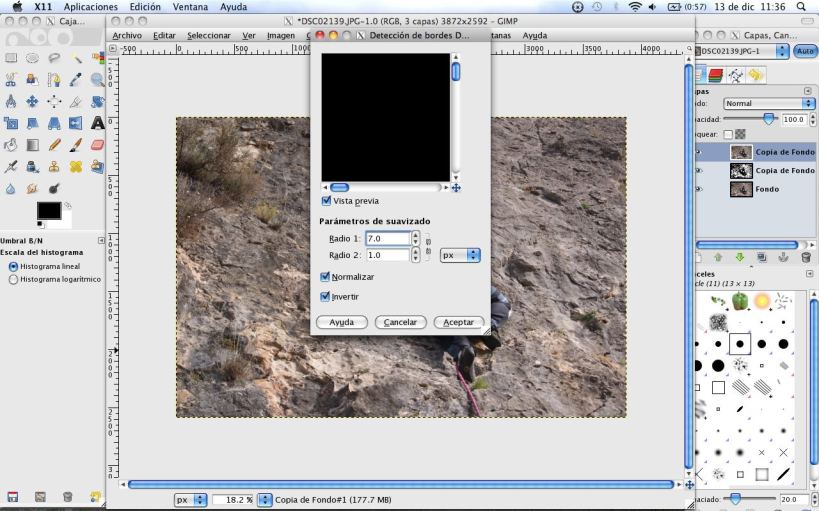
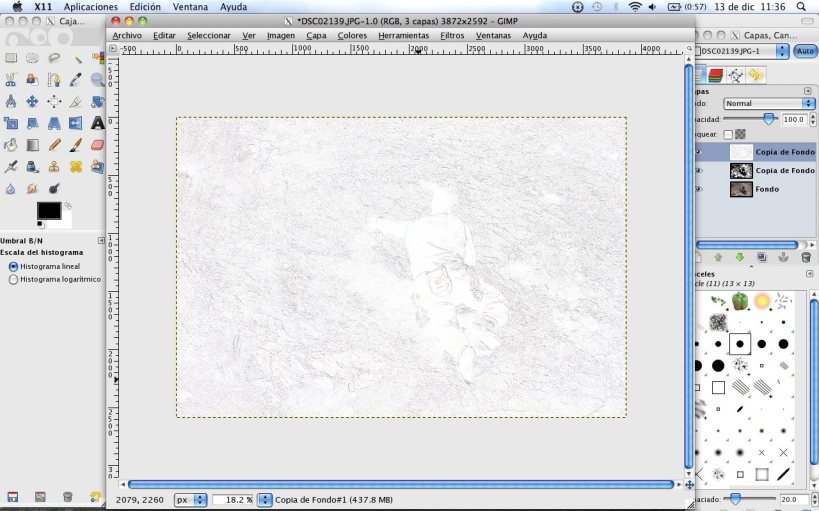
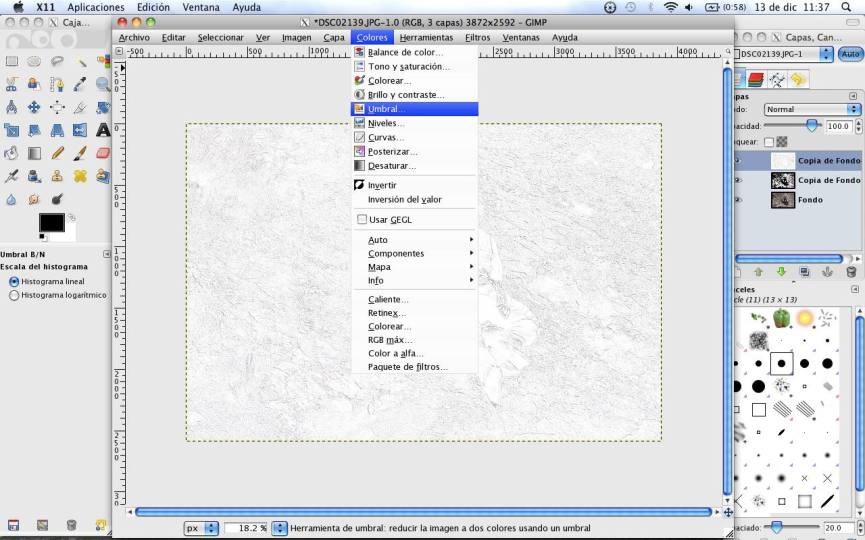
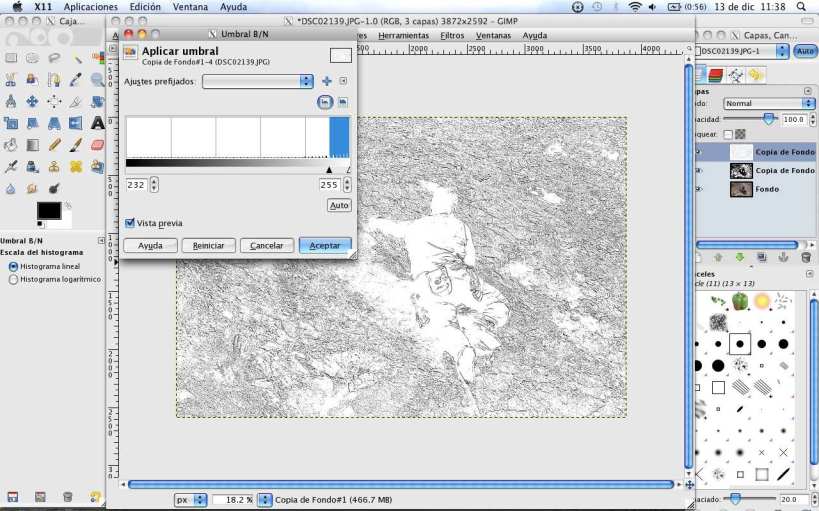
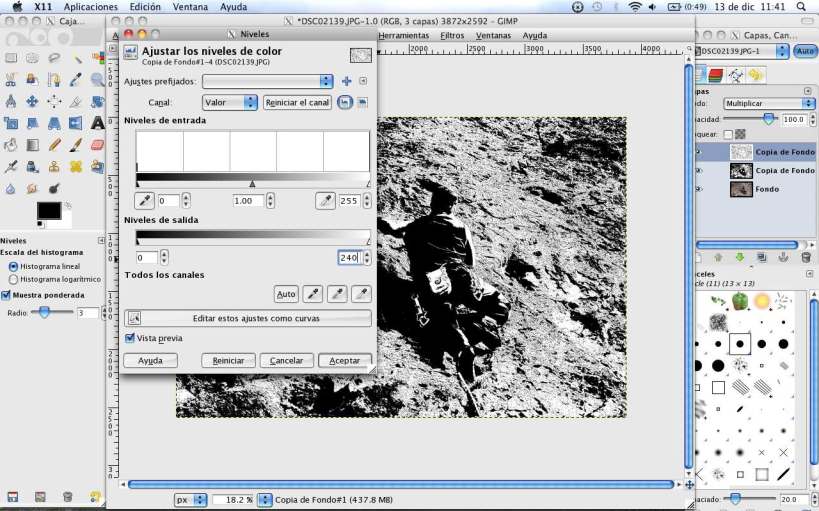
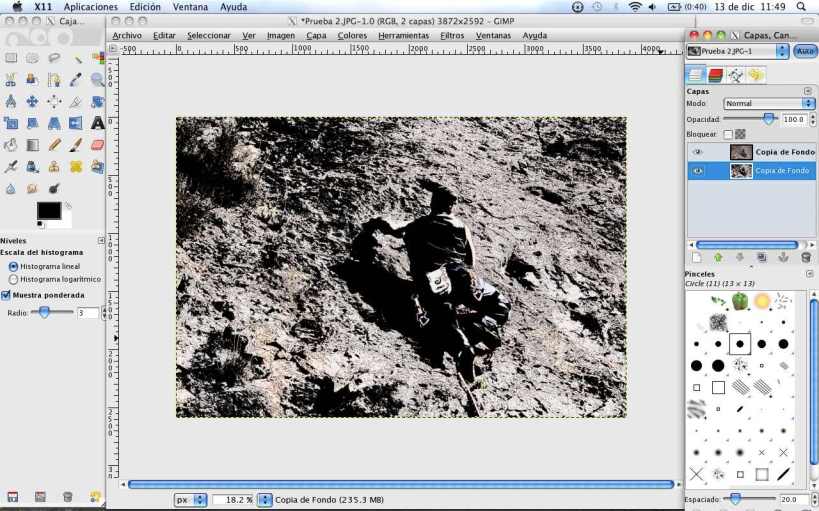
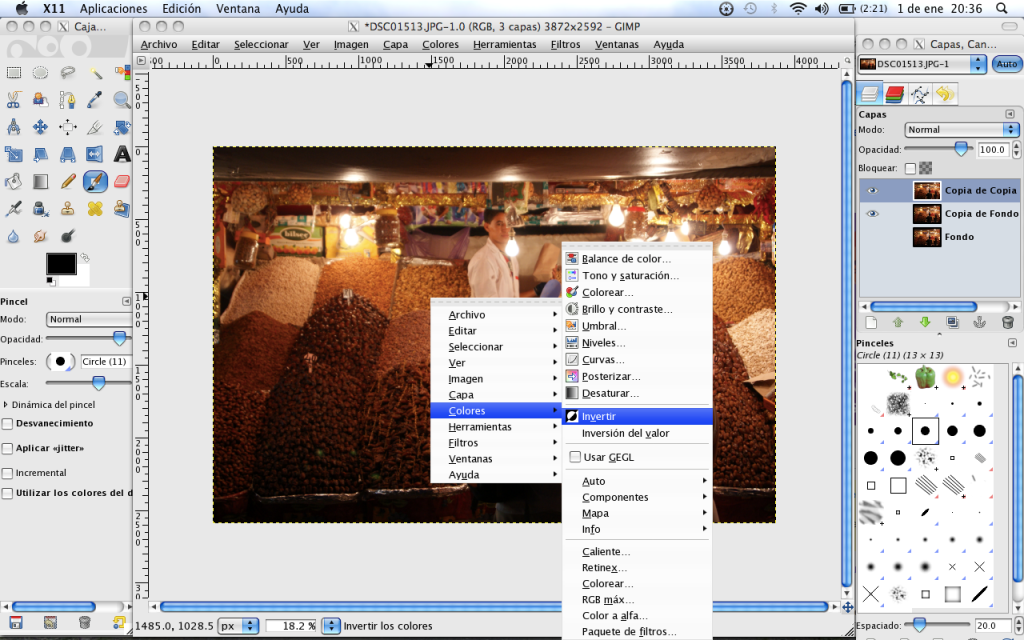
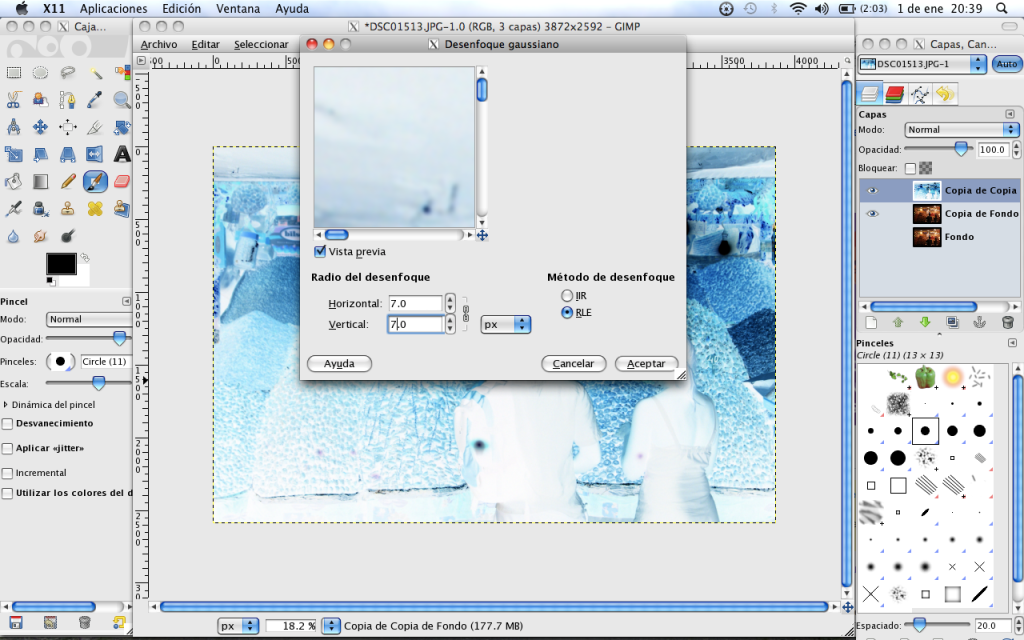
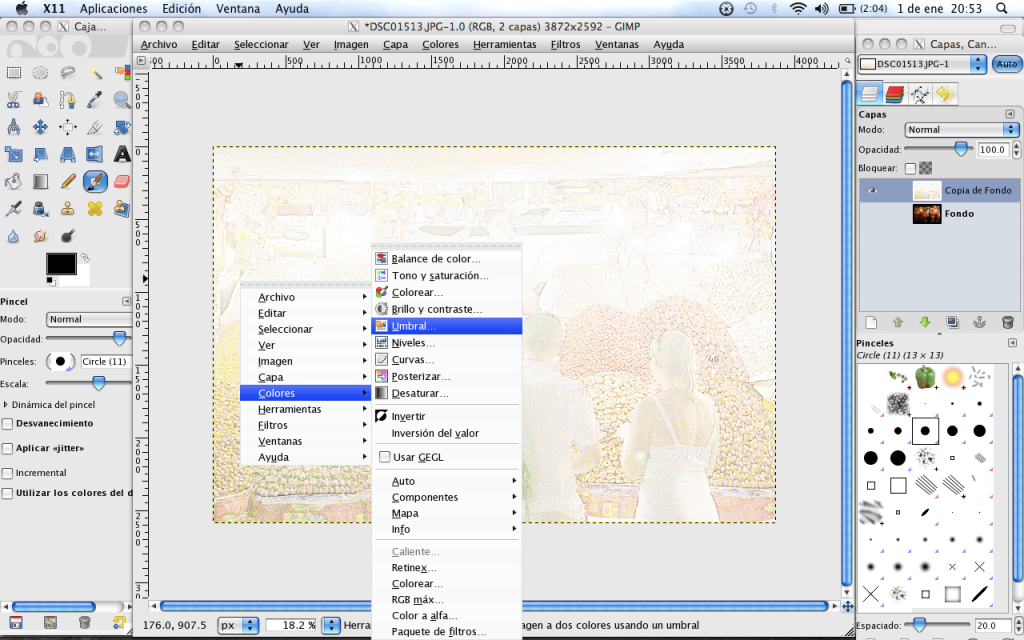
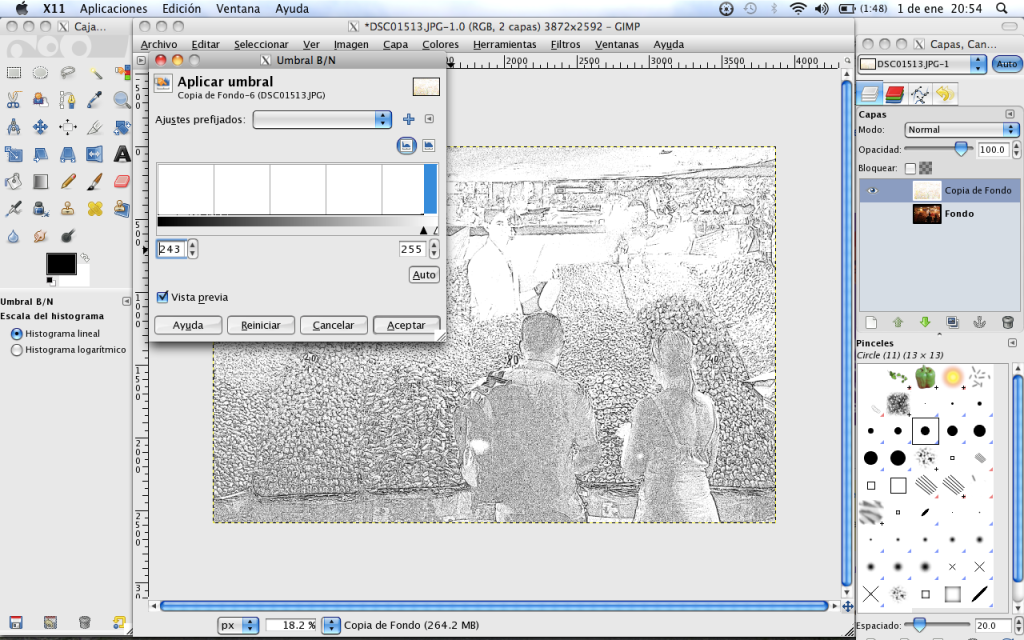
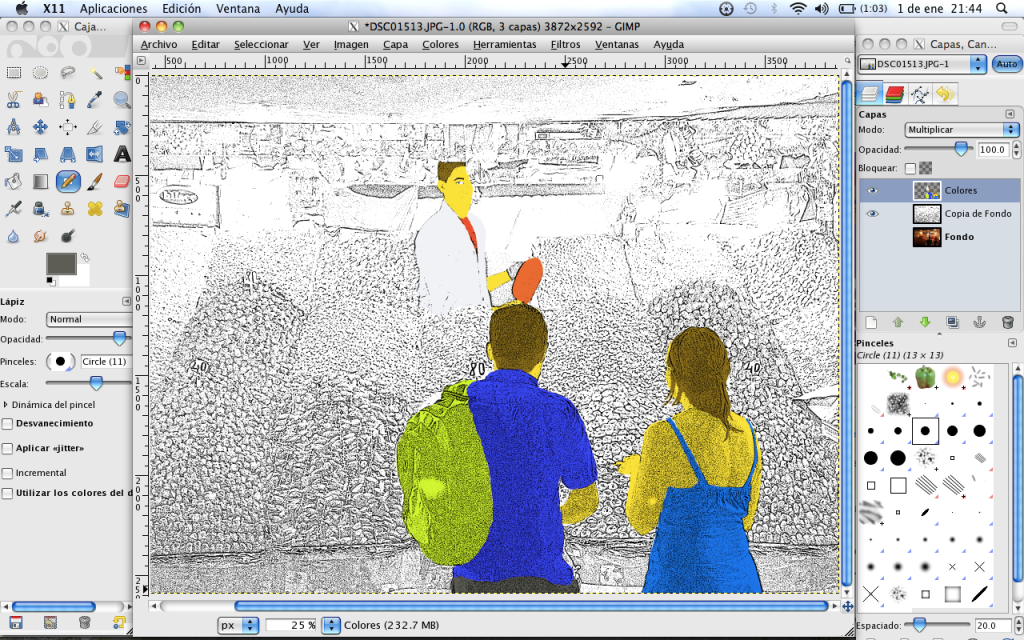
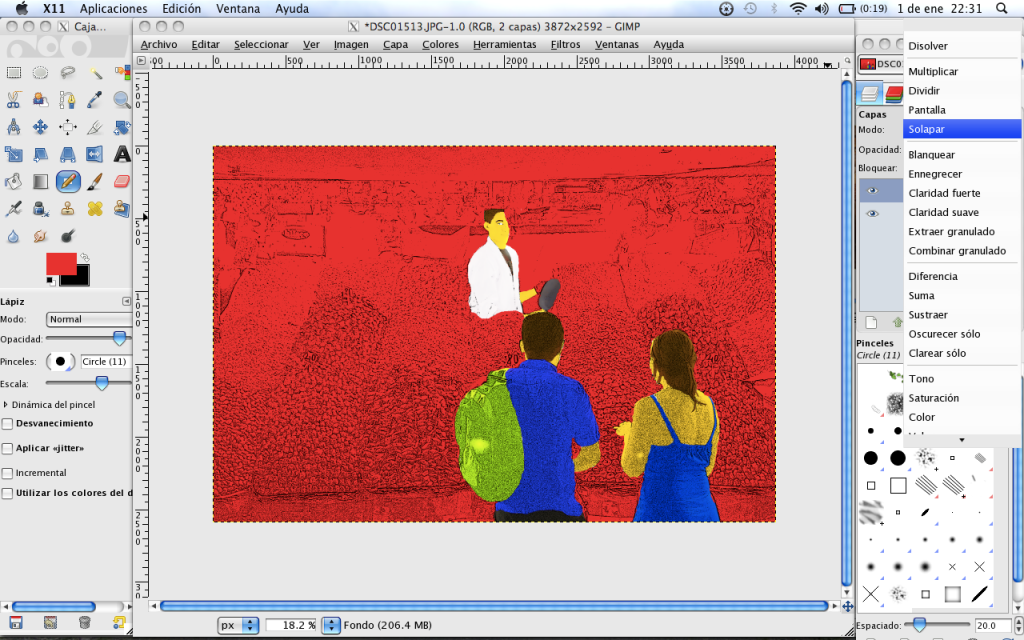
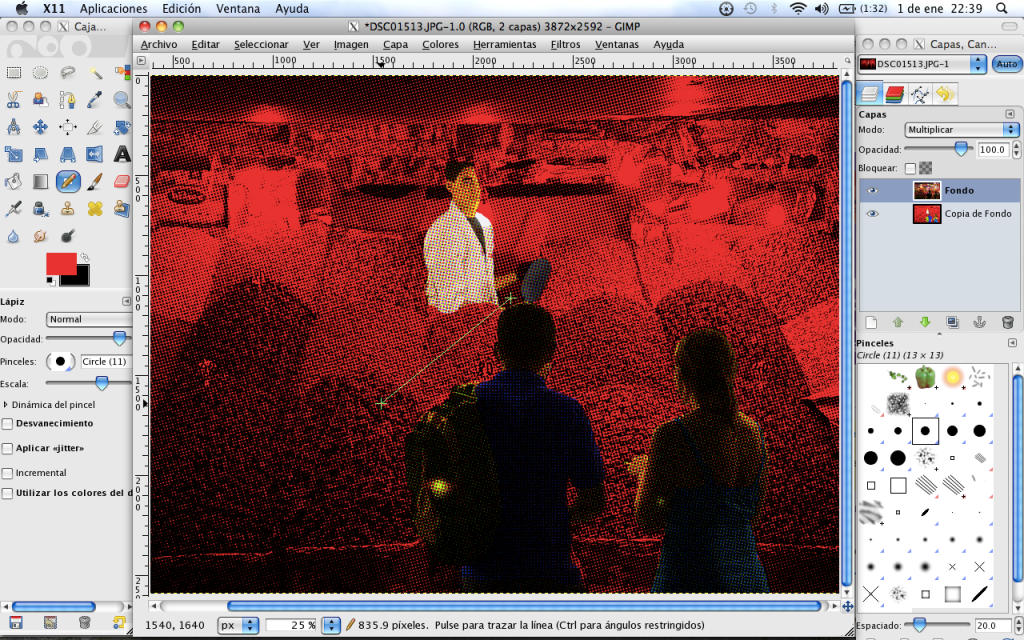
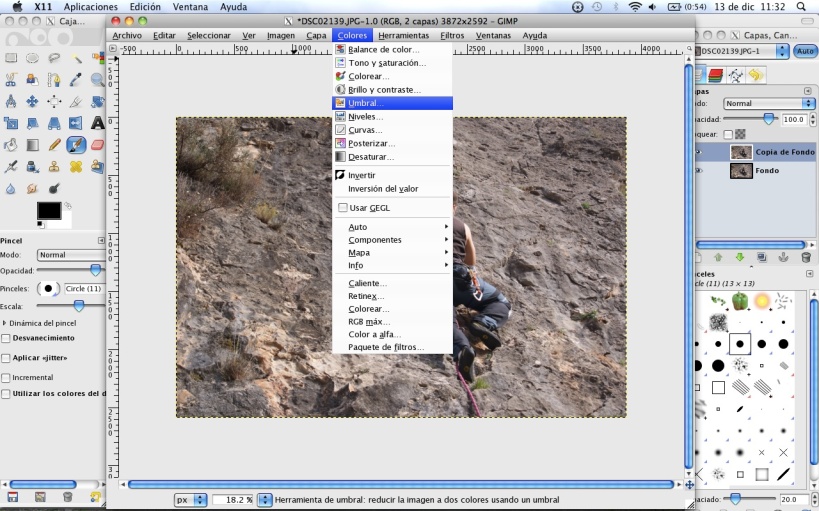
 Aparecerá lo siguiente… Aquí debes buscar un umbral en el que distingas las formas bien dentro del blanco y negro. Ten en cuenta que lo que dejes en negro no podrá incorporar luego ningún color. «Aceptar».
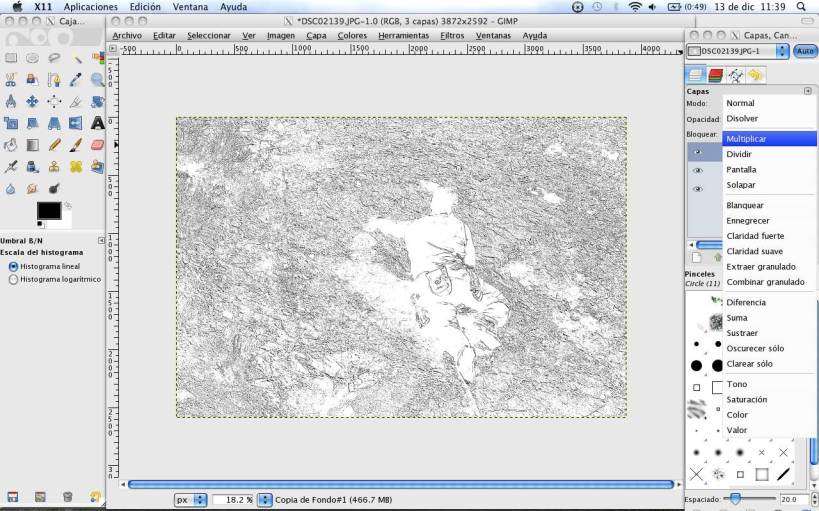
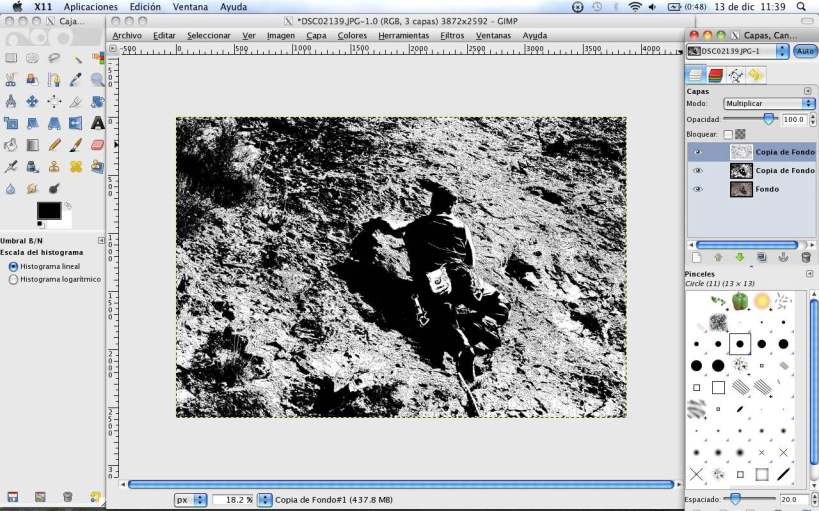
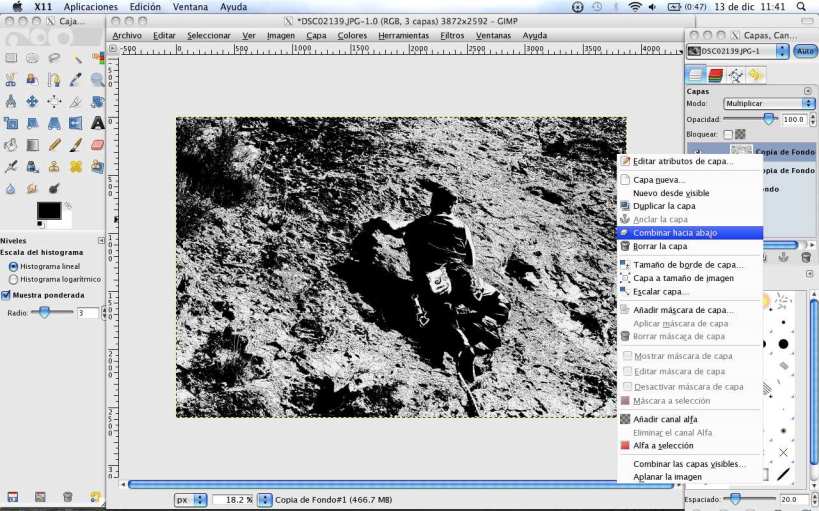
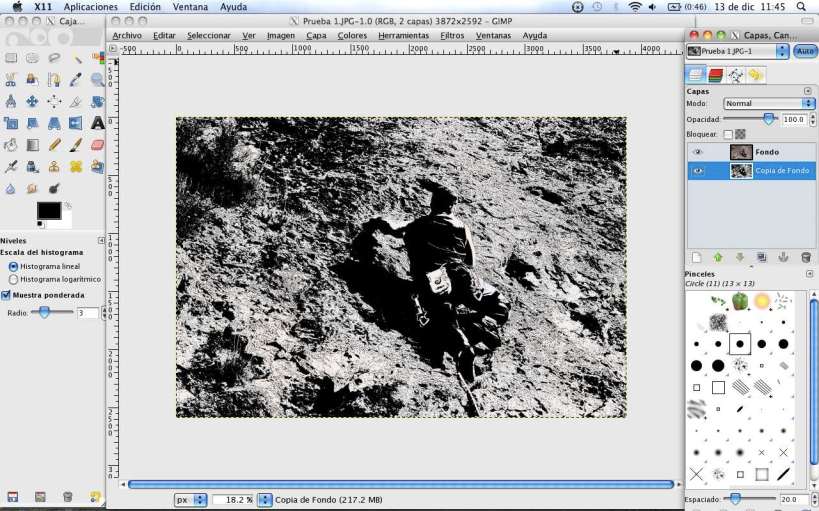
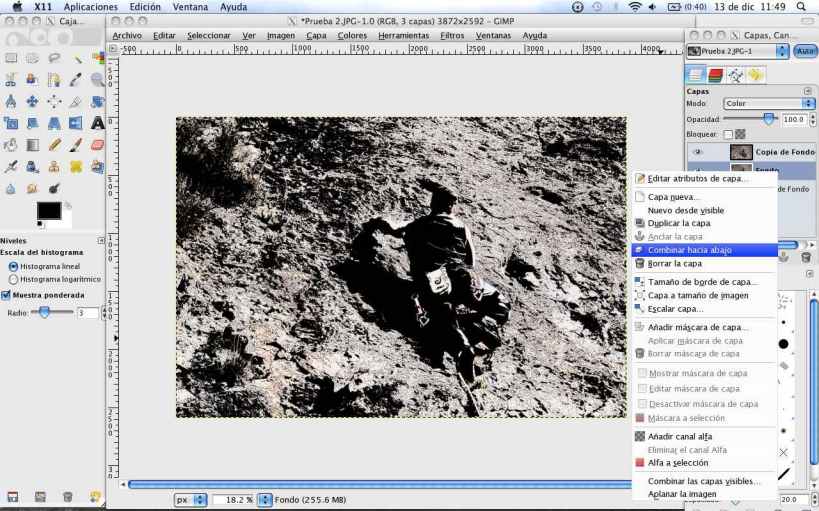
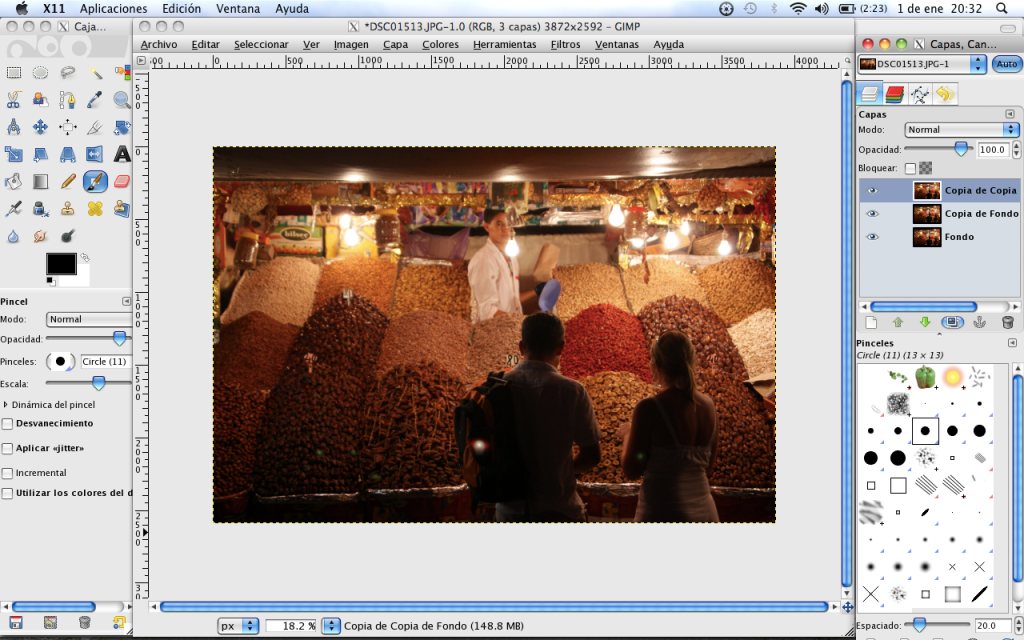
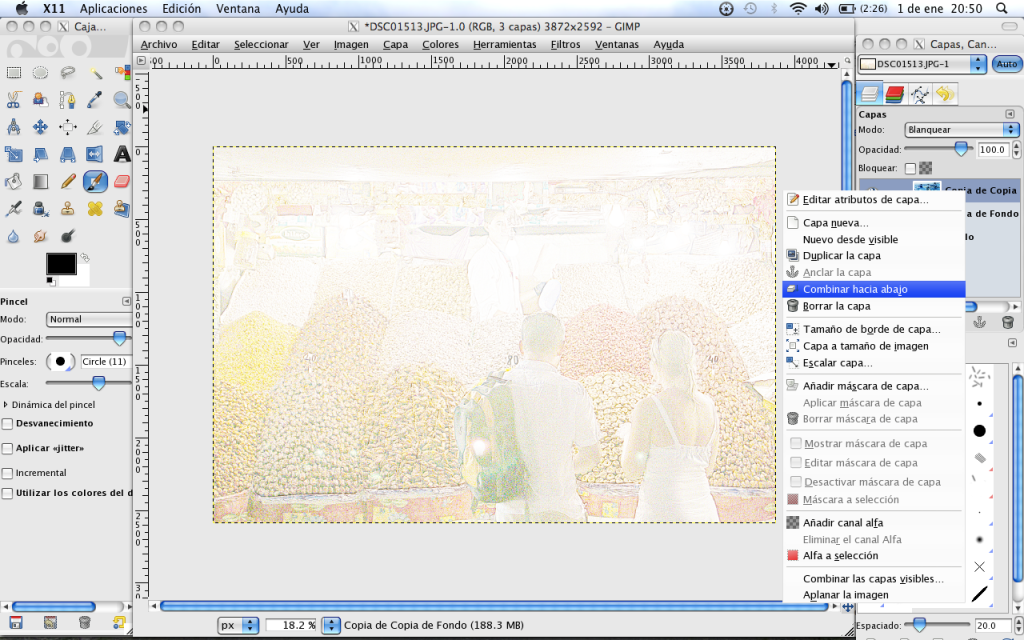
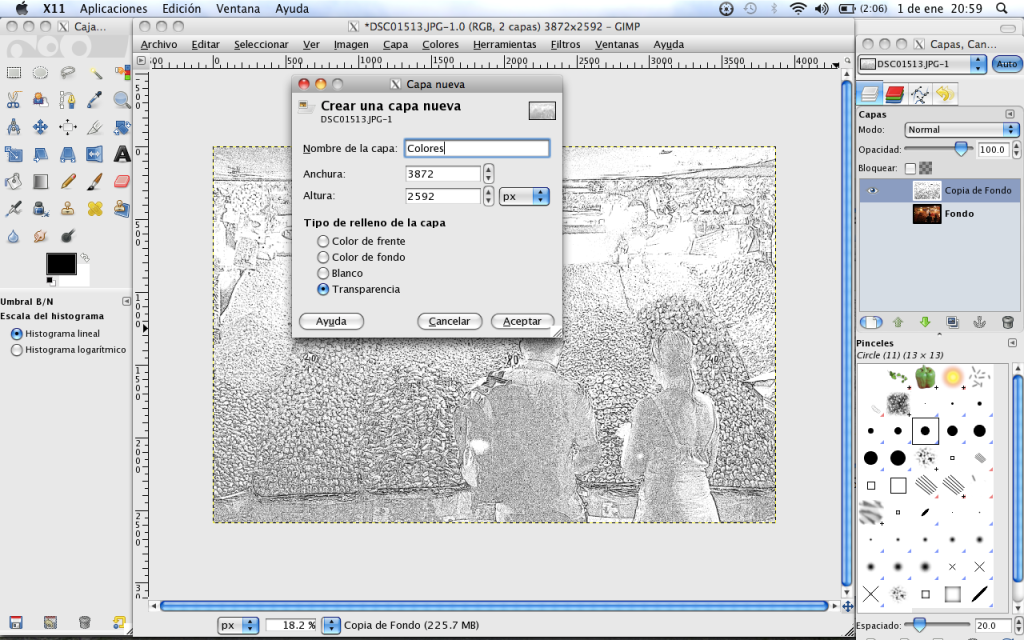
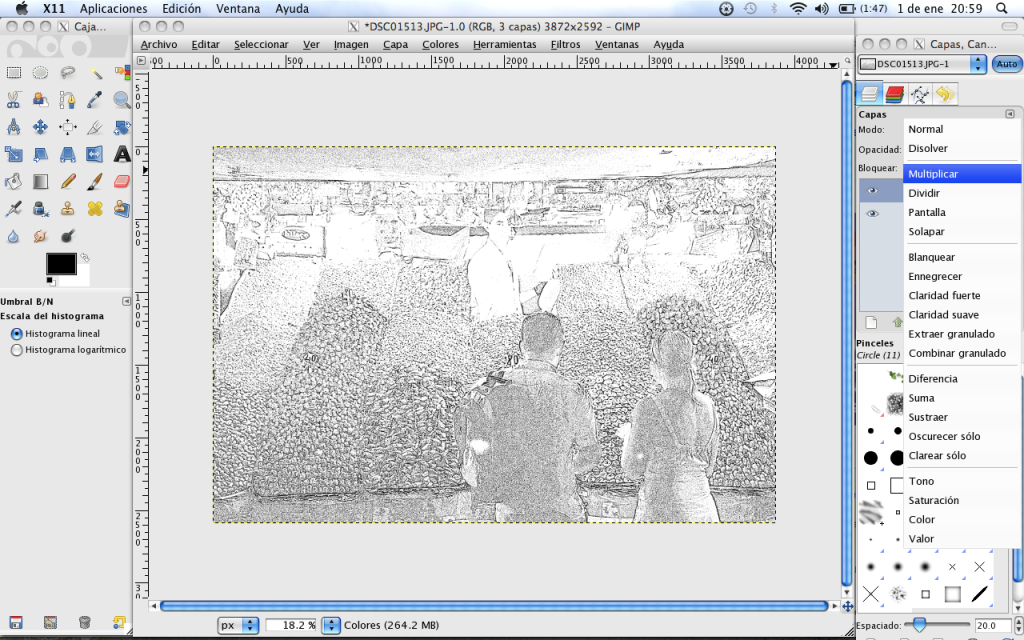
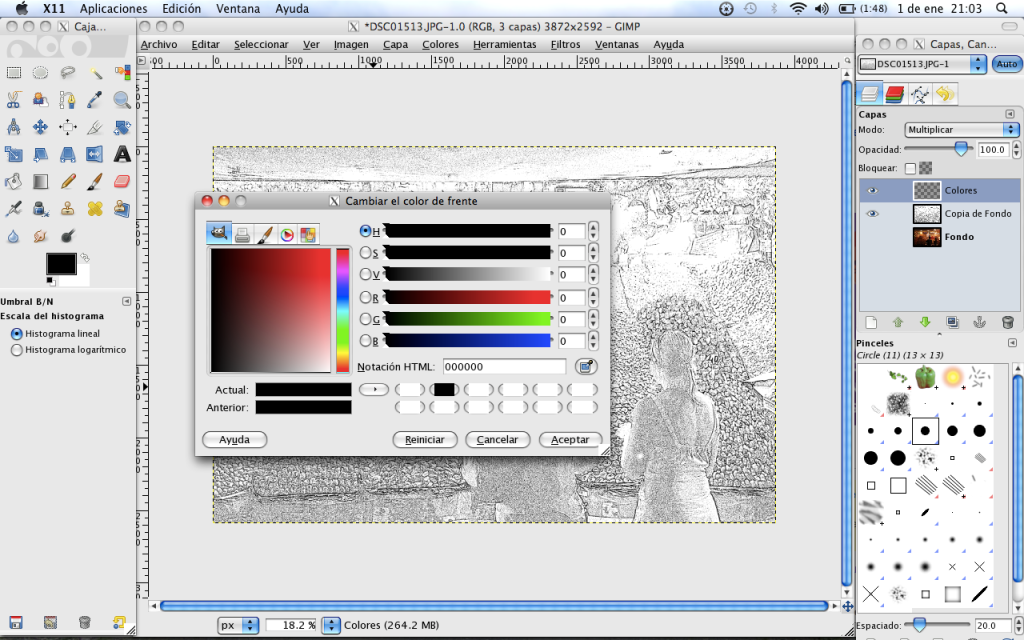
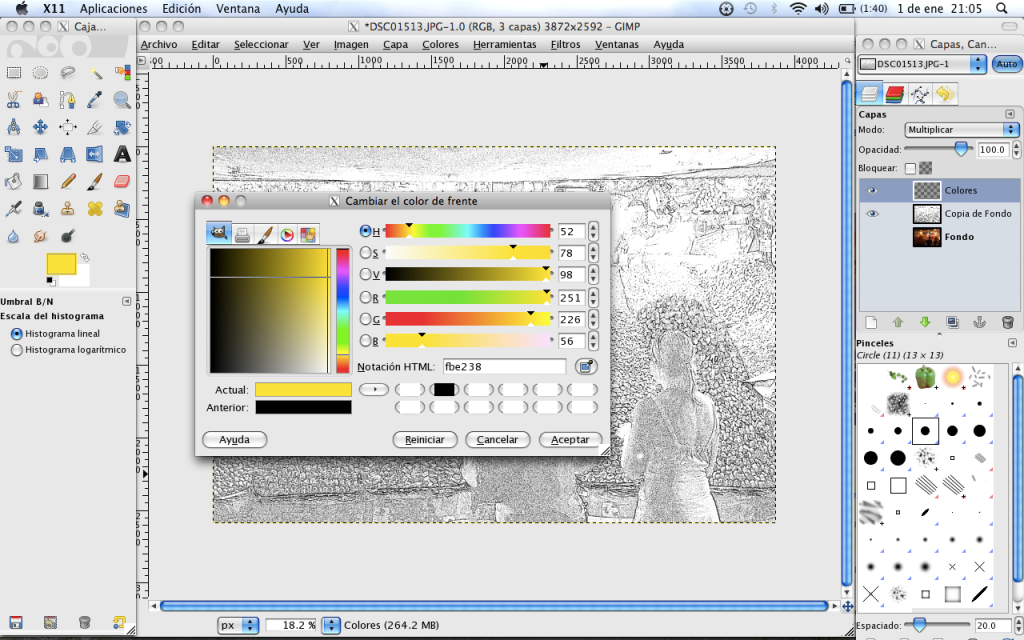
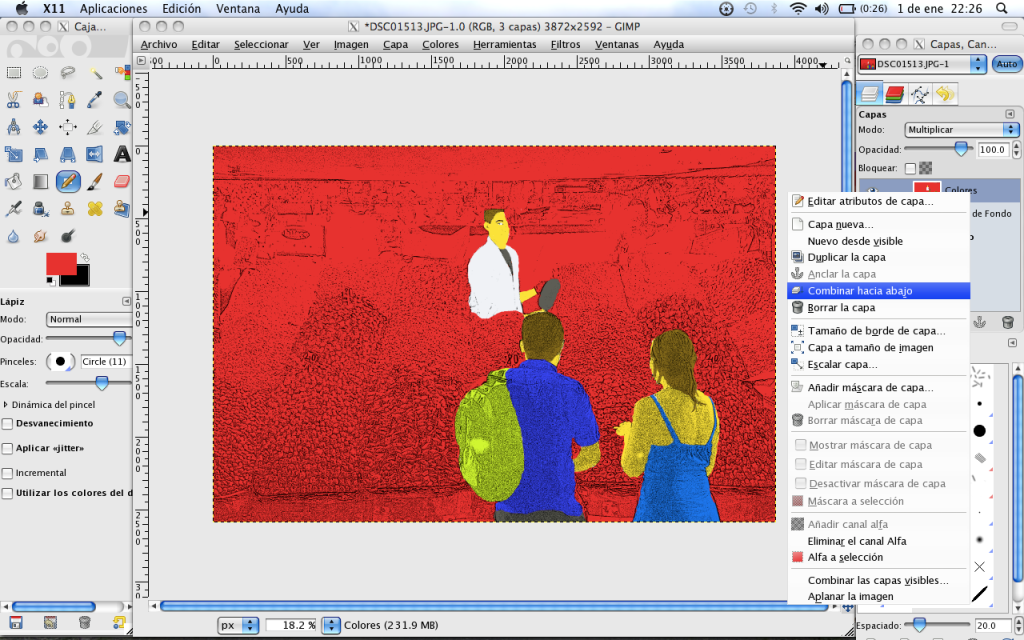
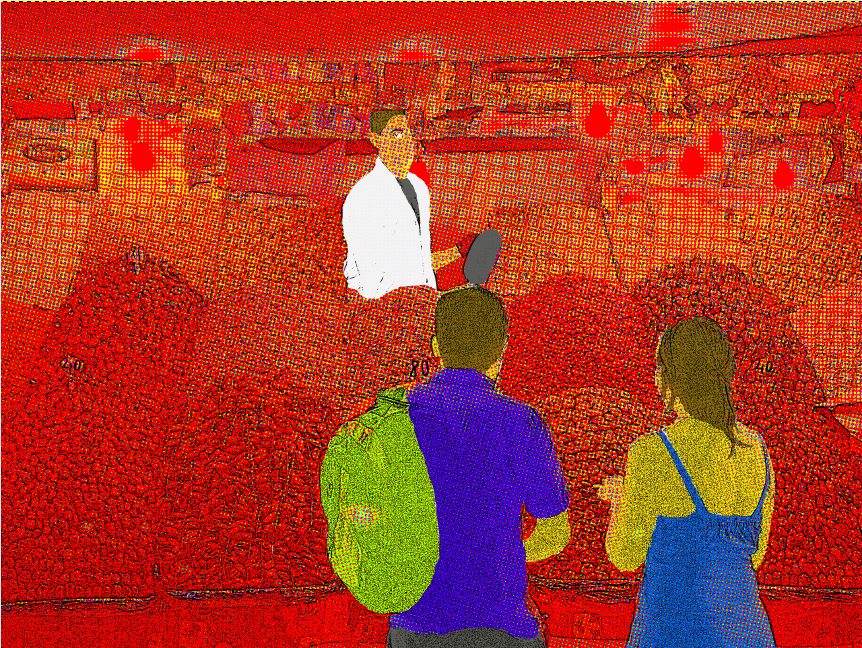
Aparecerá lo siguiente… Aquí debes buscar un umbral en el que distingas las formas bien dentro del blanco y negro. Ten en cuenta que lo que dejes en negro no podrá incorporar luego ningún color. «Aceptar». 4. Una vez definido el umbral, debemos volver a duplicar la original. Dicha copia la subimos al primer lugar y trabajamos con ella. (Recuerda para subir simplemente botón derecho sobre ella y «elevar esta capa un nivel»).
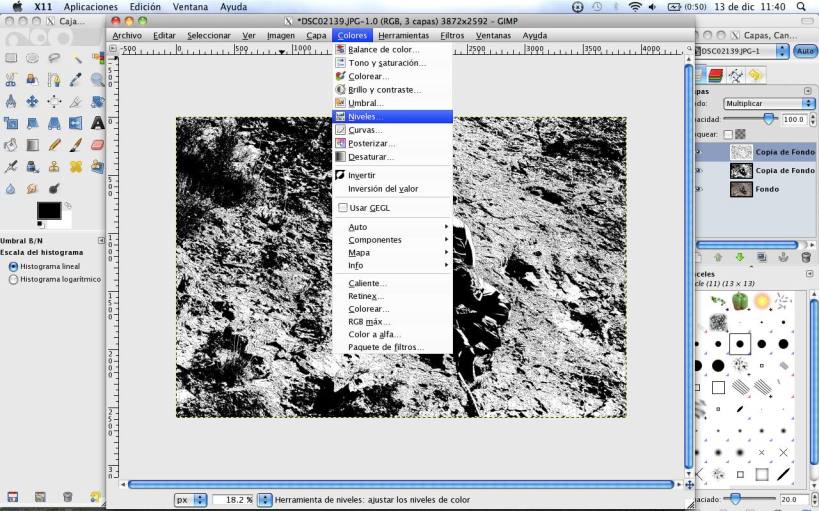
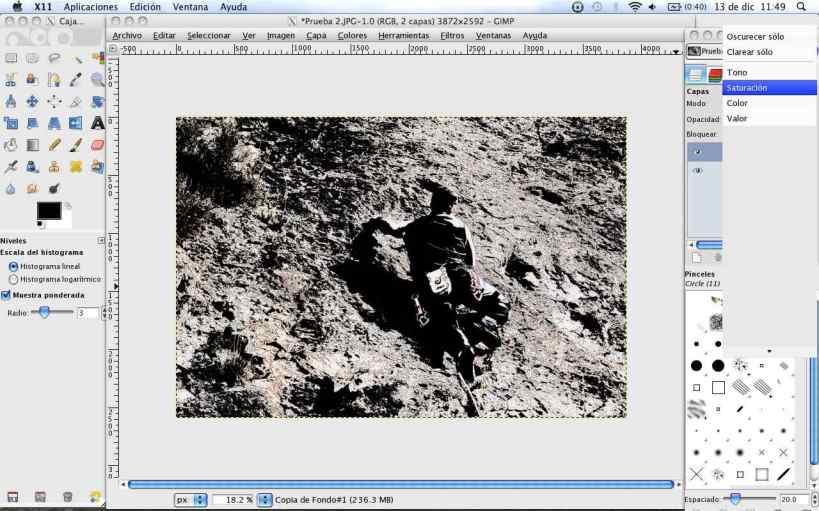
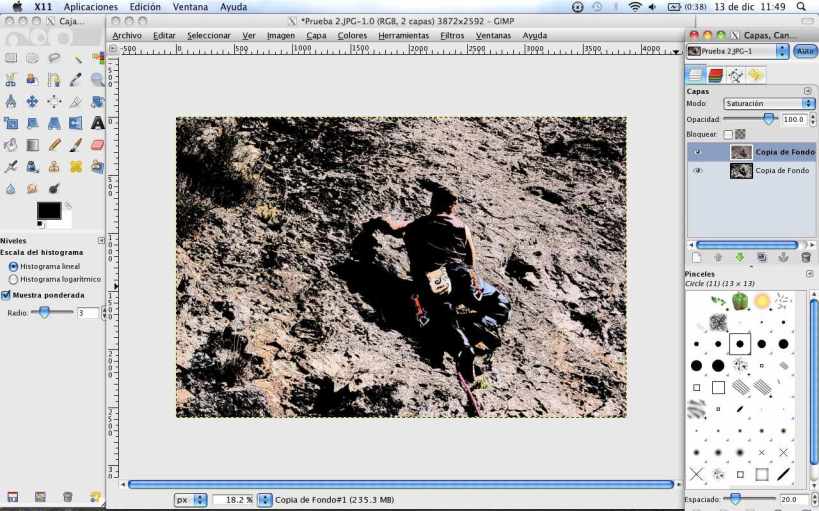
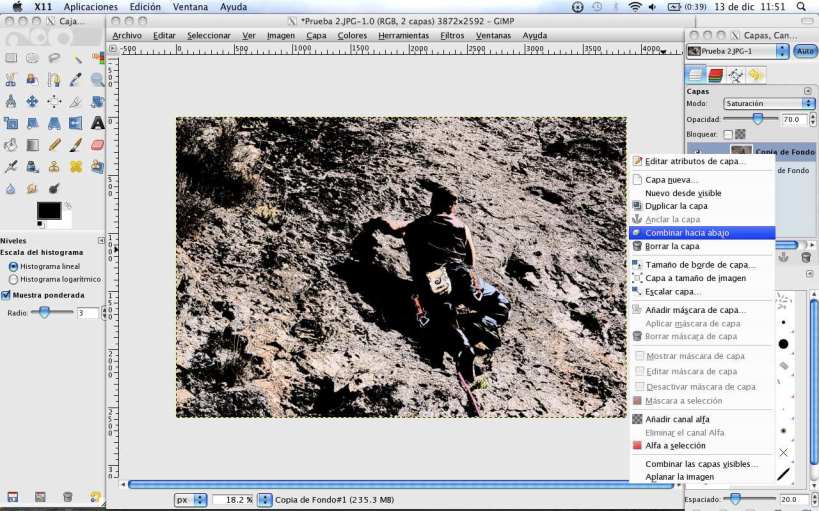
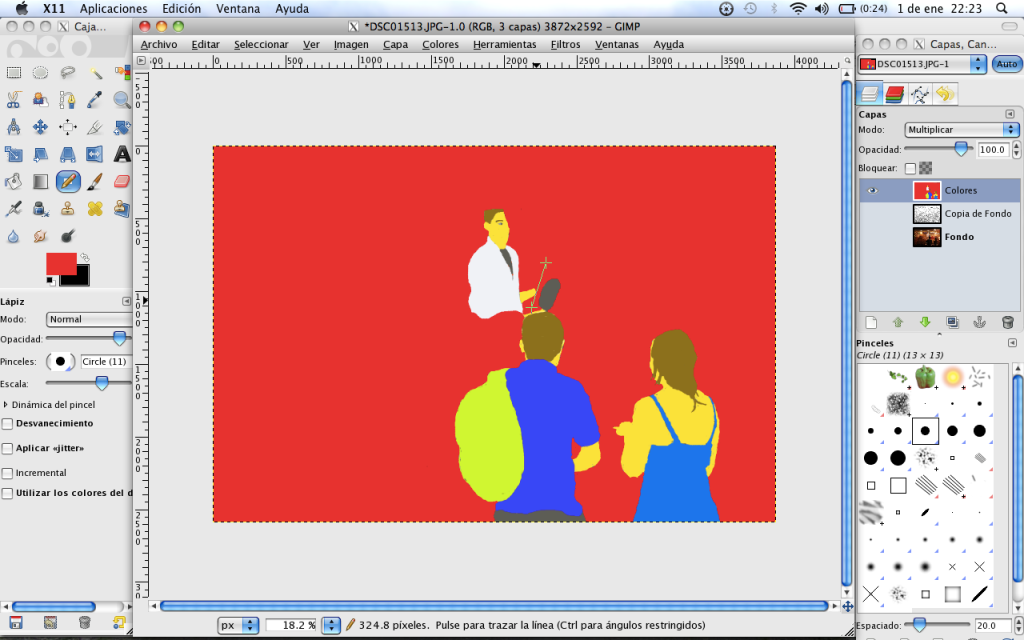
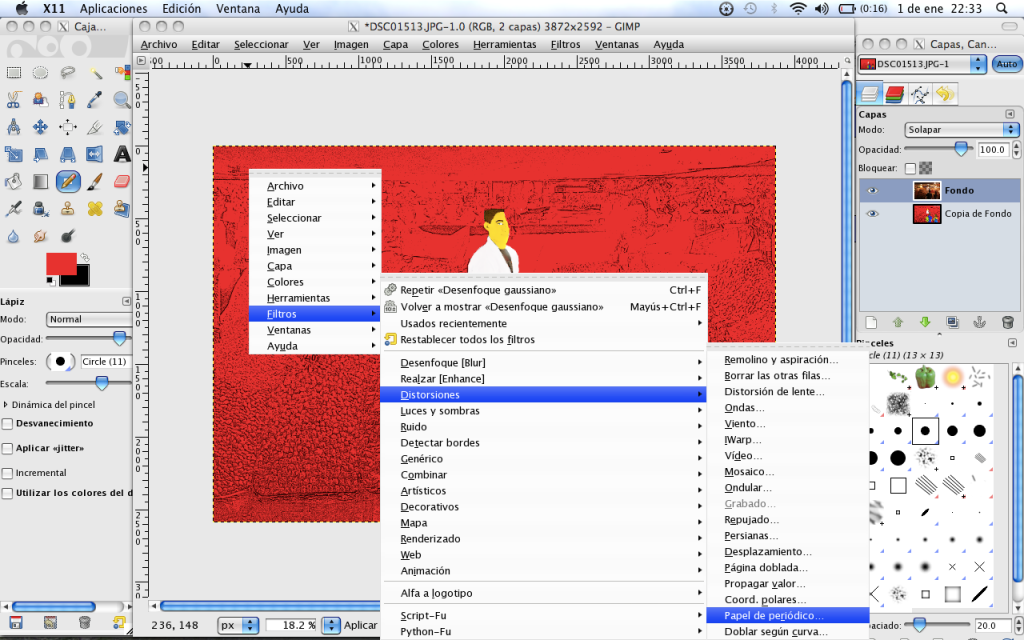
4. Una vez definido el umbral, debemos volver a duplicar la original. Dicha copia la subimos al primer lugar y trabajamos con ella. (Recuerda para subir simplemente botón derecho sobre ella y «elevar esta capa un nivel»).